Vagrant
我對 vagrant 的理解就是, 它在 virtual-box, VMware 的架構上, 再做一層抽象, 方便在不同的 providers 建立 instance
brew cask install vagrant |
VirtualBox
用 virtual-box 長大的, 所以沒特別選用 hyper-v
brew cask install virtualbox |
Homestead
簡單的理解為 image, 裡面包含 ubuntu 16.04, mysql, nginx, 基本的 php 運作環境與相關套件
vagrant box add laravel/homestead # install vagrant VM |
Initial Homestead
這個步驟, 主要用來初始化 Homestead, 對應 local 的 port, cpu, memory, etc., 下面有簡單的對 Homestead.yml 修改的範例
git clone https://github.com/laravel/homestead.git ~/Homestead |
Build a Laravel Project
mkdir -p ~/code/ |
Edit the Homestead.yml
cd ~/Homestead |
Update Host
sudo vim /etc/hosts |
添加
192.168.10.10 blog.app |
我在這階段, 遇到了 Vagrant up times out
Timed out while waiting for the machine to boot. This means that |
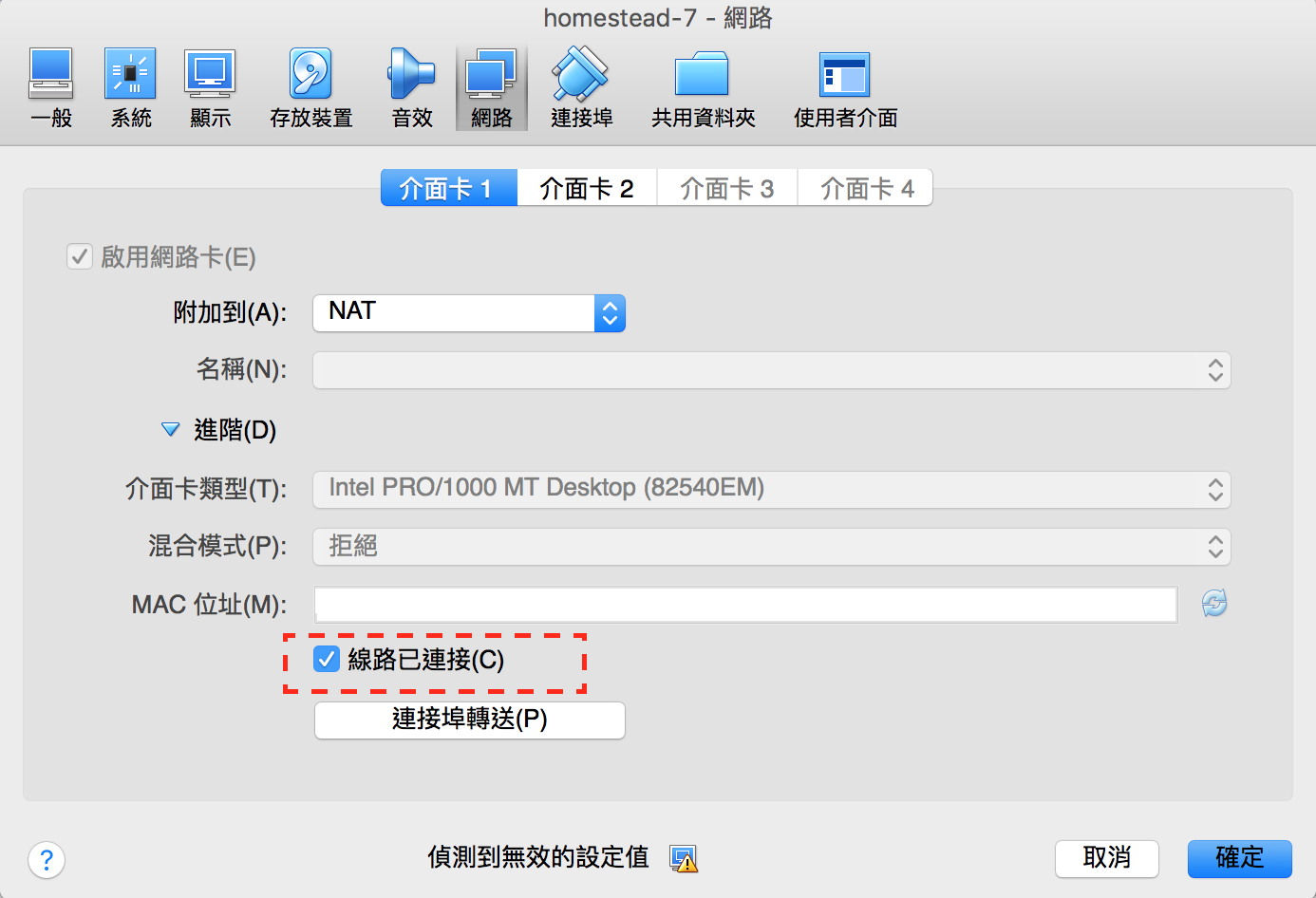
解決方式, 參考 stackoverflow
是把 virtual-box 的 網路已連接 勾選
記得重新 reload
vagrant reload --provision |
Initial Project
Homestead 的開發環境, 真的對第一次寫 laravel 有點難度, 要手動設定一堆東西 XD
vagrant ssh |
建立 database
mysql -uhomestead -p |
建立 table schema
php artisan migrate |
Https not working
其實 localhost 不用這麼糾結 https, 但我有強迫症, 因為 #754 Issue Https Not working, issue 裡面給的參考是把 Homestead.yml 的 sites 做調整, 把原本的 blog.app 更改為 blog.localhost 或 blog.test, 但 blog.localhost 但在 mac OS 在解析 host name 會無限循環, 所以在 mac OS 上只能用 *.test, 參考這個 PR
sites: |
記得 /etc/hosts 也要修改
192.168.10.10 blog.test |
再 Reload 一次, 好雷啊 Orz
vagrant reload --provision |
然後, Chrome 打開, 讓我哭一次
http://blog.test/ # 可以瀏覽 |
因為 #834 Issue, Homestead certificate 不被 Chrome 信任,
讓我擦乾眼淚, 重新來過…
解法1
cd ~/Homestead |
直接點擊 blog.test.crt 把設定為 永遠信任
解法2
Done